用UGUI也有一段时间了,对UGUI的布局控件也有一点点心得,目前网络上关于UGUI的中文资料还不是很丰富,在这里分享一下我对UGUI的布局控件的一点研究。
先列举一下常用的布局控件:
HorizontalLayoutGroup (水平布局组)
水平布局控件,作用是将这个控件节点下的所有UI由左到右排列,可以通过padding设置边距,spacing设置间距,childAlignment 设置对齐方式,childForceExpand 设置只控制子节点的宽或者高。
VerticalLayoutGroup (垂直布局组)
垂直布局控件,设置参数同HorizontalLayoutGroup,区别在于所有UI由上到下排列。
GridLayoutGroup(网格布局组)
网格布局控件,作用是将这个控件下所有节点按网格排列,通过padding设置边距,CellSize设置每个网格的大小,Spacing设置行间距和列间距,startCorner设置网格从哪里开始排列,StartAxis设置横向排列还是纵向排列,ChildAlinment设置对齐方式,Constraint设置约束方式
LayoutElement(布局元素)
布局元素,作用是以上三种布局控件的一种补充,它可以让你的界面布局更加灵活,例如水平布局组件会平分它所有子节点的大小,如果你需要让某个布局组件大一点或者小一点,就需要使用布局元素,MinWidth/MinHeight设置组件最小宽高,PreferredWidth/PreferredHeight设置优先宽高,FlexibleWidth/FlexibleHeight优先宽高?这个不大用过
ContentSizeFitter(内容适配器)
内容适配器,这个组件的作用是可以把父节点的RectTransform的大小根据子节点的大小来调整,通常会和ScrollRect配合使用以自适应滚动内容,也可以与Text配合使用,使Text的大小与Text的内容一致,当然也可以与其他布局控件混合使用。HorizontalFit使父节点宽度适应子节点,VerticalFit使父节点高度适应子节点。
下面是实践
多层布局控件的嵌套
设想现在有这样一个需求,要做一个可以展开的标签栏, 并且这个标签栏可以点击展开,展开之后长度会变化,并且可以支持滚动。 像这样
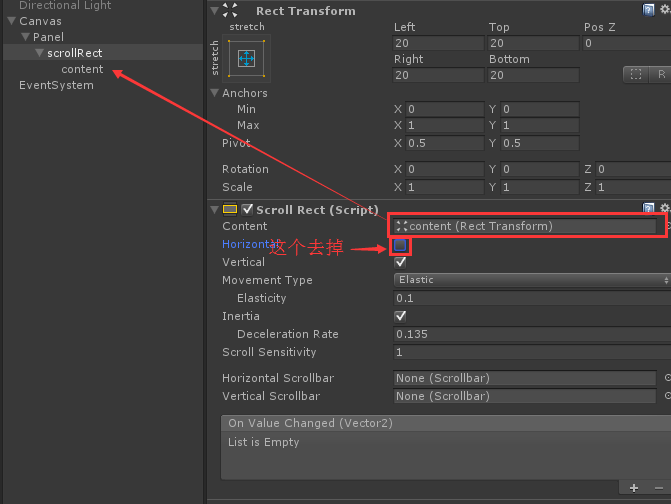
首先我们需要做一个滚动区域,然后我们才能把我们要不断展开的标签放进去,ugui的滚动区域是这样子做的:首先我们创建一个UICanvas,然后在其下面我们创建一个节点,命名为scrollRect,再在scrollRect的下面创建一个节点,命名为content,然后给scrollRect对象添加一个ScrollRect组件,并且将content节点拖动到ScrollRect的Content属性中去,然后再将Horizontal属性勾掉,因为我们只需要他垂直方向滚动,不需要它水平方向滚动,像这样

接下来就是添加我们可以展开的标签栏了,(未完)